Every web designer has their own method for developing a website, but they will all have a common spec that all websites should include.
We’ve put together 10 essentials for a successful website and how you can incorporate them into your next website design.
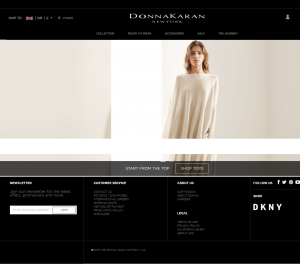
- Space

Before we start it’s important to note that space is not always white or black, it simply refers to the lack of components, and can equally be a background colour or a texture. Space is one of the fundamental elements of website design and can depict a great website design from a bad one.
Website designers are increasing the amount of space they use on a page, by increasing the space between text and paragraphs and allowing more space around images and buttons to help them stand out. Less tends to be more these days and reducing the amount of text and images on a page will create the illusion that the elements that are on the page are more important.
Tip
Consider the space on your entire website including menus, categories and line spaces.
- Easy navigation

Users don’t want to be looking at your site wondering how to get around it so keep the navigation simple and easy to identify.
There are many different types of navigation and you want to choose the right one for your site, but make sure it is clear. Parallax scrolling often includes directional arrows to make the site more user-friendly.
Tip
Use simple navigation on your site so users know where they are, how to get back and where they will be going next.
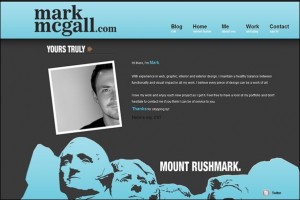
- Who are you?

A short bio or ‘about us’ section is great on a website. It helps give your company a personality and tells people who you are! You don’t need to write reams of copy but let people know a bit about you, what you do, why you’re there etc.
Tip
Not everyone’s cup of tea, but you could add photos of your team and a bit about their background. This can help build a relationship with potential clients and give them the confidence that you know what you’re talking about!
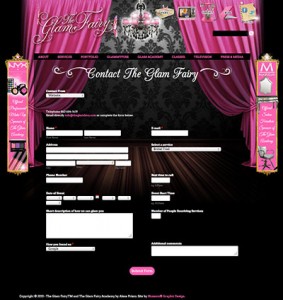
- Contact info

Make it easy for people contact you. Include a phone number or email in a static header or footer so visitors can always find a way to get in touch. A ‘contact’ page will add credibility to your site, and your business, and also include a contact form which asks specific questions especially if you require certain information from people when they contact you so you can guarantee you get the information you need.
If you have social media accounts for your business make sure you provide links to these too. Regularly updated social sites with customer comments are great for giving people confidence in your business.
Tip
Ensure you include all contact details such as business address, email, telephone, Skype address etc. so people can get hold of you by their preferred method – not everyone likes to pick up the phone!
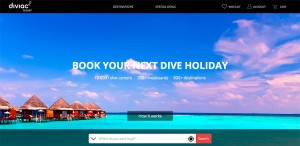
- Call to action

Primarily a website is a gateway to increasing sales, gathering contact information or providing information and knowledge. To help your website do its job ‘call to actions’ help guide visitors to follow the action.
Depending on your business goals think about what your call to action should be. Your call to action needs to be placed in a prominent position and stand out from the rest of your website. Don’t hold back on colour or size of font, you want people to notice it, so make sure they do!
Tip
Your call to action button should tell people exactly what it does – Join, Download, Buy now, Sign up for free, how it works etc.
- Button styles

The design of your site will determine the style of the buttons you want to put on it. All buttons should be prominent and standout, and obvious that they are buttons. You want people to use them so make sure they can see them!
Tip
Size, colour, rounded corners, faded, not-faded, there are so many options when choosing a button design, but one thing is a must, choose one that fits with your website design and ensure they are consistent throughout the site. All buttons, one design. Consistency rules!
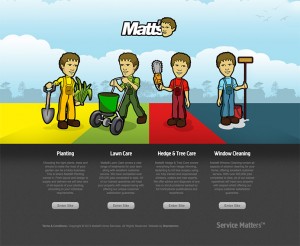
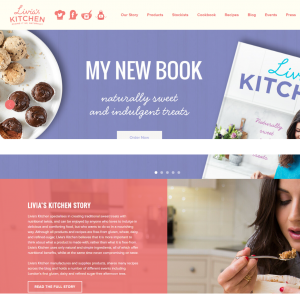
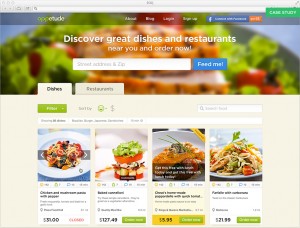
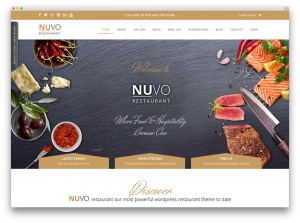
- Images

Images are a great way to create a visual impact on your website. A small set of custom images demonstrating your products or services will attract users to your site. Hire a photographer to create a good set of custom images that you can use across your website and marketing material to maintain consistency.
Tip
Try not to use too many images as this can make your site look cluttered, but a few professional images can be the difference between the wow factor and a confusing website.
- Searching

If your site has lots of information it probably warrants a search box. There’s nothing more infuriating than trying to find something on a website with nothing there to help you. A simple search box is perfectly sufficient, and what people expect.
Tip
A search box doesn’t need to be intrusive on the page. Make it simple and easy to find. It’s an aid to the user, not a prominent part of your site.
- Footers

Footers are a great place to put ‘all the other’ information that isn’t related to your main message. Don’t over crowd your footer with loads of information but include a link to your website’s terms and conditions, site map, contact information and links to specific information on your site. Information that doesn’t fit with your website design style can also be put here.
Tip
Keep your footer simple and easy to use. It isn’t the most important element on your site and can be as simple as a couple of buttons or a link to your contact details.
- Fonts

It used to be the case that web designers and developers had to limit the number of fonts they could use to ensure compatibility for users. These fonts were very standard and boring and had many restrictions on website designs.
Thankfully this is no longer a limitation for website designers. With the aid of Google web fonts designers have an array of fonts to choose from, which are both compatible and licence free.
Tip
Choose a web font that suits your business and gives your website a unique design.
There are a number of different elements to consider when designing an effective website, but following these 10 key basics will help you build a successful website design.

