With the extensive use of mobile devices, the art of creating a website to be viewed on a desktop machine has long gone. Technology has enabled us to stretch our imaginations and create wonderful websites that interact and change, are responsive and flow and unify with the user. Our creativeness has truly been let lose to run wild as website design is taken to another level.
We’ve put together a comprehensive list of what trends we think will dominate the web design world in 2017.
Content is the focus
We are starting to see a shift in the main focus of websites in recent months. Where design has been the principal driver, the focus has come full circle and content is now the leading element for a site. People visit websites for their content so the design needs to allow the reader to focus on the message. This doesn’t mean design no longer plays a role, if anything it is the foremost component, however subtle because its intention has to be that of presenting the content in an intuitive, creative and efficient way.
Workflow progression
With more sophisticated prototyping tools available to web designers their relationships with clients will increase twofold. Where in the past, communicating what was inside the designers head onto paper could be cumbersome and confounding for clients, but new design tools have transformed these static files into dynamic, functional sites.
These new tools allow clients to visualise the site and its functionality early on in the design stage, reducing the feedback loop and improving design and timescales. Client meetings are becoming more dynamic and productive because designers can quickly bring ideas to life so everyone can experience them straight away.
Simple bold statements
Where the content of a website is deemed to be the main focus of a site we have seen a significant increase in the use of feature lines or inspiring copy set in a big, bold type as part of the design. This doesn’t necessarily mean the weight of the font, but more to do with the mount of screen space given over to the statement.

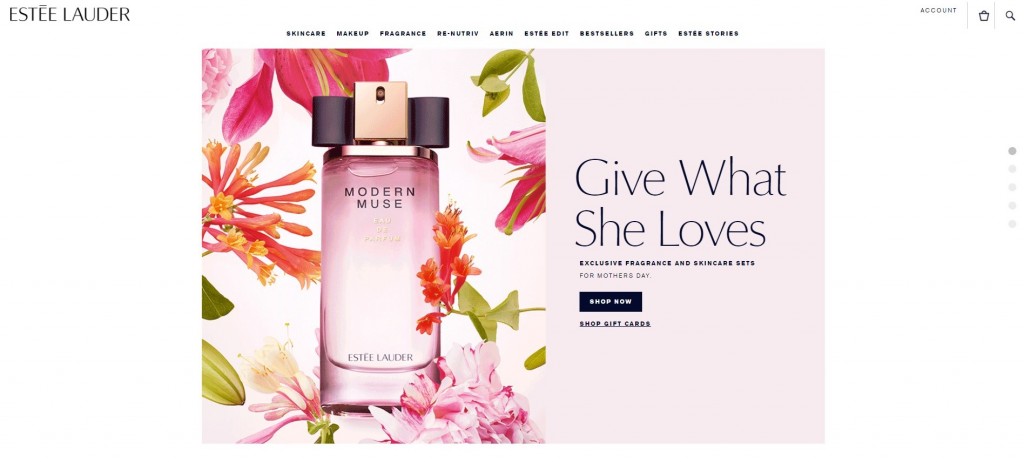
Estee Lauder

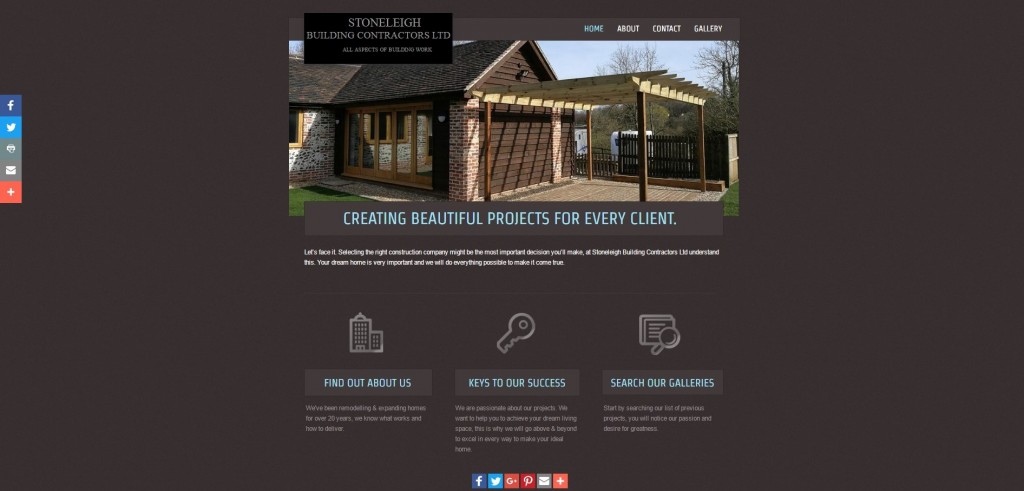
Stoneleigh

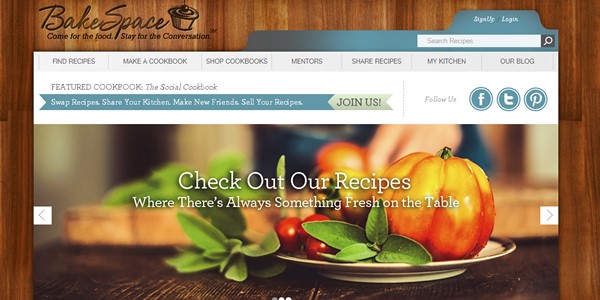
Bake Space
What all of these statements have in common is they are short, clear and to the point. You are not blinded by reams of text on the page, and they fit well within the design of the site.
SVG’s rule
SVG’s (scalable vector graphics) are a great tool to allow designers and developers to manipulate images, over the more traditional formats such as JPG, PNG and GIF.
The increased use of SVG’s offer developers the means to get images to look great on any screen and on any devise. SVG’s are composed of vectors, mathematical descriptions of the objects shape, meaning they are resolution-ready and can adapt to any device, you can also animate them! This is a much more flexible way of manipulating images above their traditional counterparts.
Colour!
As minimalism comes to the forefront of website design, web developers are finding new ways to add some character to their designs. While conforming to a simple yet modest trend bright, bold colours are the answer to inject personality and individualism to new website designs.

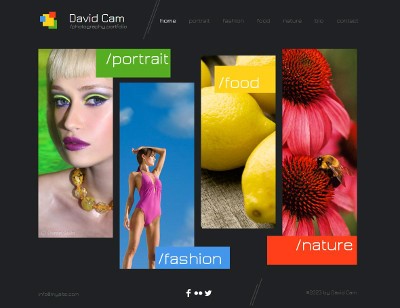
David Cam

Panic

Thousand Minds
The use of colour can completely make or break a website and with minimal text on the page it’s even more important for designers to get it just right.
Exceptional design
Responsive websites have started to look very similar and ‘box-like’ in recent years, so designers are breaking the mould and seeking new layouts to communicate with the reader. Ways in which they are doing this is to deviate from the grid to achieve much more dynamic designs, including placing text and images randomly on the page and overlapping typography and graphical elements.

Kalixo

Rachael Ray
This is an exciting time for website design. New technologies are enabling us to go way beyond the standard websites that have gone before and are opening up more sophisticated and complex ways of delivering information to people. The age of the website is coming into its own and long may it flourish.

